パッケージのインストール
必要なnpmパッケージをインストールします。
npm package とは、Node.jsのライブラリ郡です。
要約すると、ローカルサーバー、ビルドやzip圧縮に必要なソフトウェア一式をダウンロード&インストールをします。
1.フォルダが最新の状態か確認
他者が何らかの編集をして、GitHubに更新がある場合は、それらを再ダウンロード(プル)する必要があります。
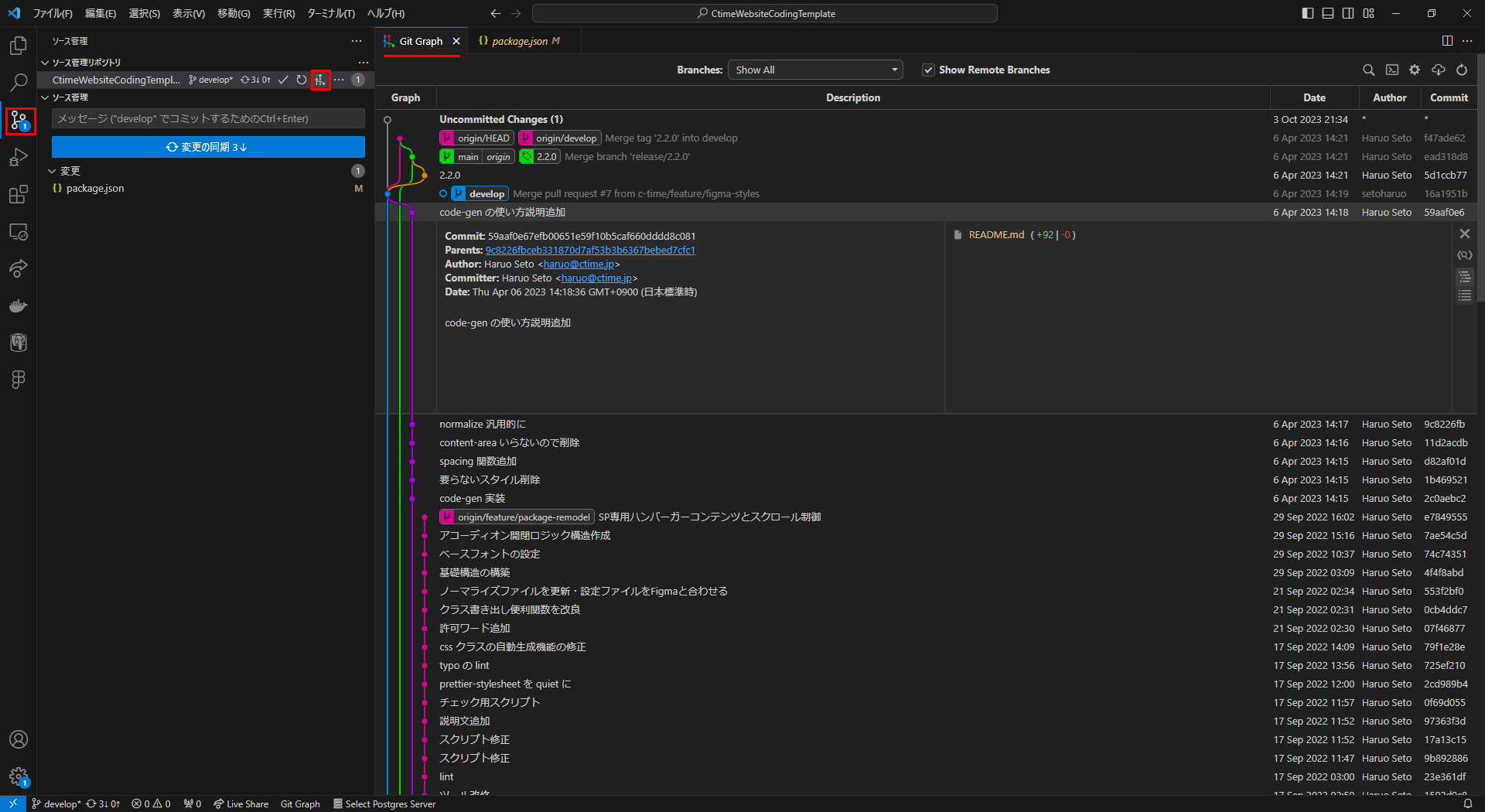
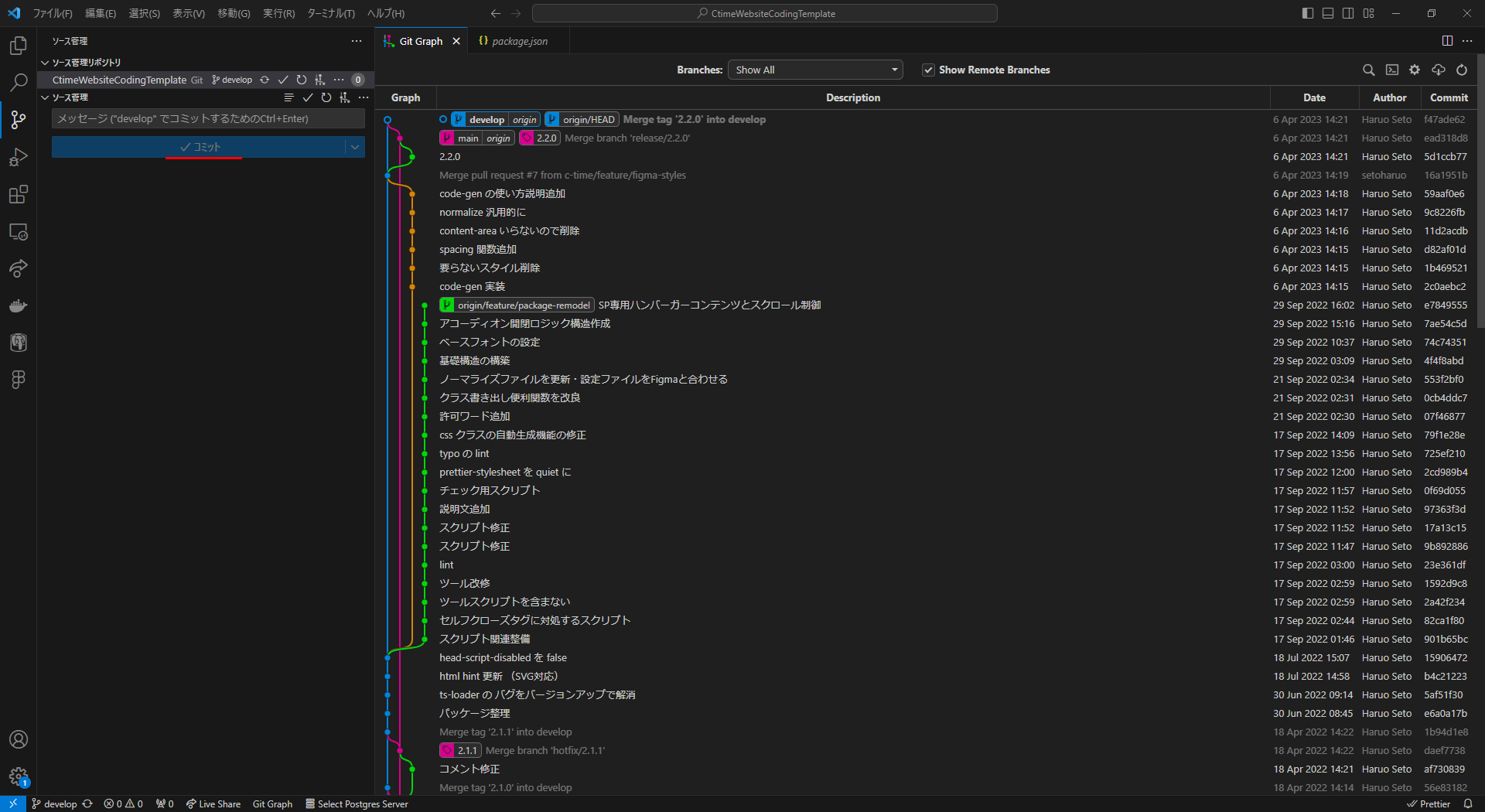
「ソース管理」タブの以下のボタンをおして、「Git Graph」を開いてください。

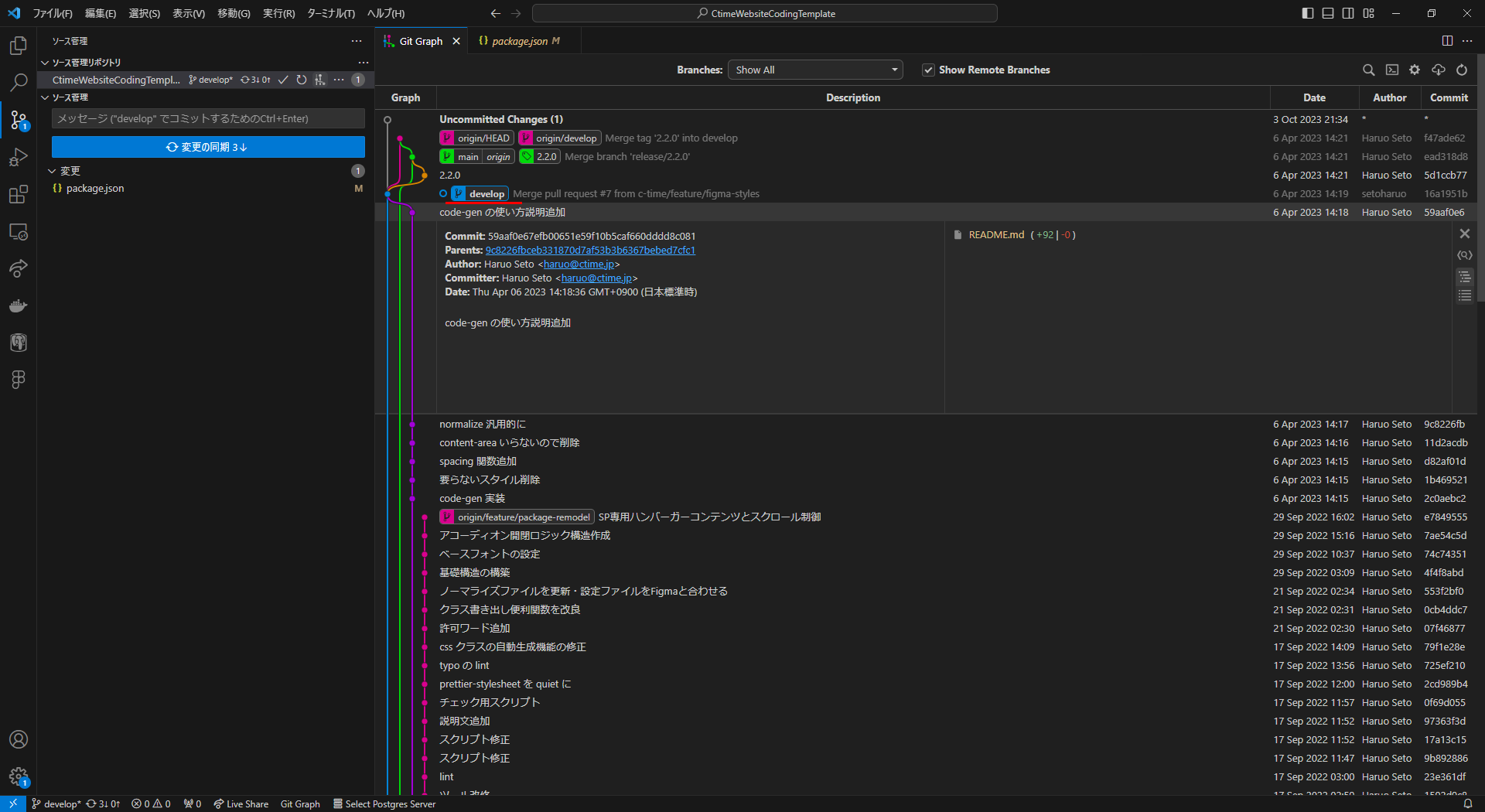
「develop」がアクティブ(チェックアウト)になっているか、確認してください。(太字になります)

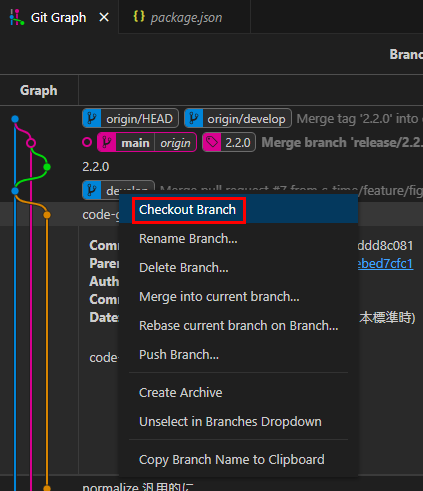
アクティブになっていない場合は、「develop」を右クリックして「Checkout Branch」を押してください。

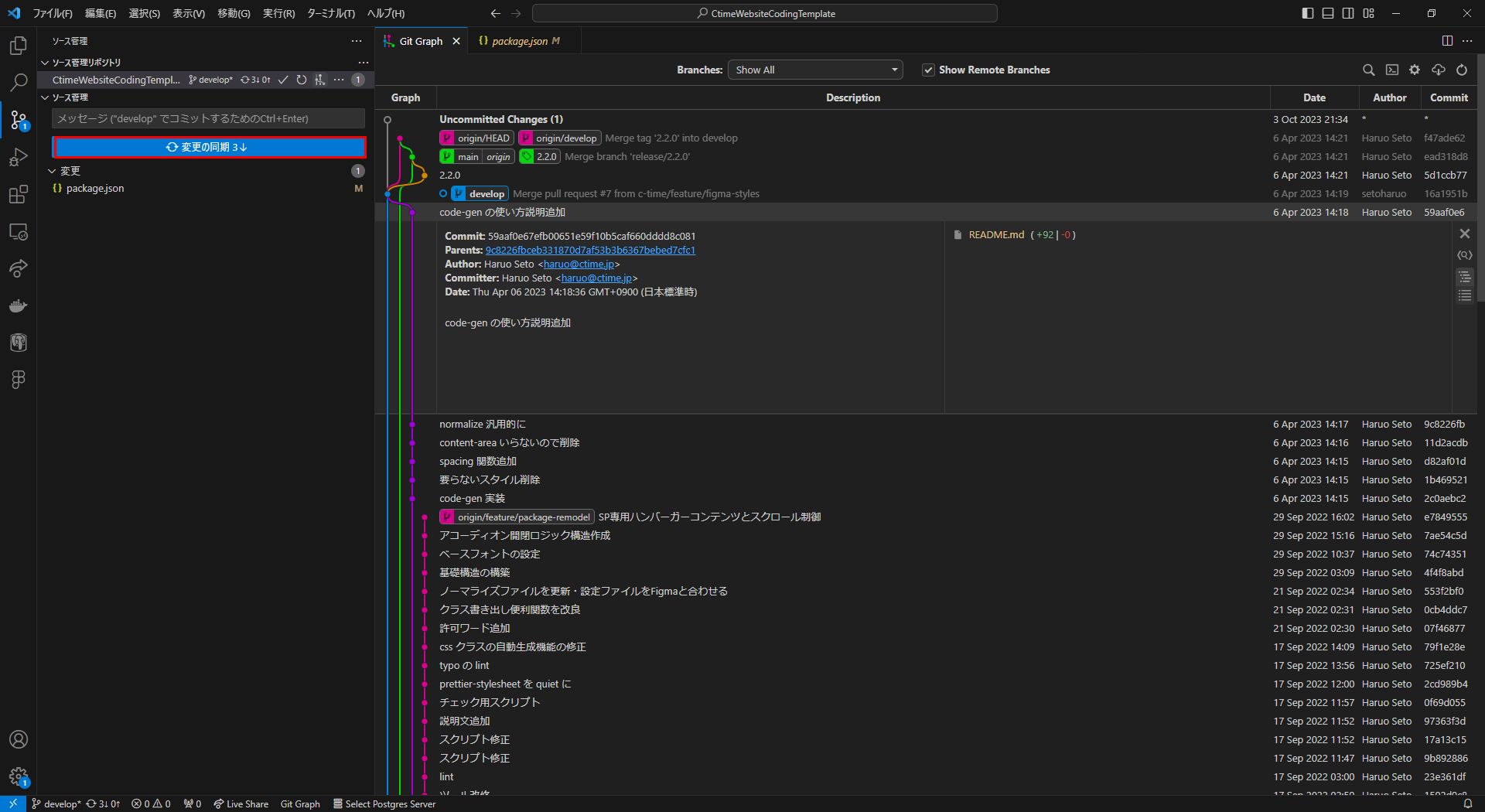
ソース管理のメインボタンが「同期↓」となっている場合は、そのボタンを押して変更をダウンロード(プル)してください。

ソース管理のメインボタンが「コミット」になっていれば最新です。

2.インストール
ターミナルを開いて、以下のコマンドでソフトウェアのダウンロードとインストールを開始します。
npm install
どんなライブラリを使っているかは、package.jsonファイルに定義されています。
npmパッケージには、ウェブサイトで利用するjsライブラリ(Swiper、smooth-scroll、Three.js、gsap等)も含まれます。
後からライブラリが必要になり追加した場合、この手順同様に、npm install が再度必要になることがあります。
3.ローカルサーバーを立ち上げて確認
インストールが正常に終わるとローカルサーバーを使えるようになります。
ローカルサーバーを立ち上げて、確認してみましょう。
「エクスプローラー」タブの「NPMスクリプト」から、「start」を実行します。

しばらくすると、ブラウザが立ち上がり、http://localhost:****/ で、ウェブサイトが表示されればOKです。
(以下の画面はサンプルです。実際は真っ白でなく、サイトが表示されます。)

C3のテンプレートエンジンは、CMSでの変換の有無に関係なく、HTMLの体裁を保ちます。
ローカルサーバーで表示されるウェブサイトは、変換前のHTMLです。
CMSで管理されているコンテンツは結合されていませんので、ご留意ください。