編集「スタイル」
スタイル(css)を編集します
構成
弊社の提供するテンプレートでは、各HTMLで必ず、/common/styles/index.cssを読み込んでいます。
また、必要に応じて、そのHTMLファイルが置いてあるフォルダ専用の./styles/index.cssを読み込むようになっています。
コードを追うときは、この構成を意識するようにしてください。
また、コードの編集は、scssファイルを編集します。
scss ファイルは@useで、その内容が複数のファイルに分割されていることがありますが、すべて、index.scss に集まるように記述されています。
クラスの命名規則
クラスの命名規則は、限定PRECSSで記述されています。
PRECSSのルールに更に以下のルールを加えたものです。
- プレフィックスには
ly_bl_el_以外は採用しない - class="" には、絶対に1つしかクラスを指定しない
です。
外部要因(JavaScriptや、CMSからの影響)で、スタイルを変更させたいことがあると思いますが、それらには
- 「data-*」属性を使用します
スマートフォン用スタイルの定義
スマートフォン用のスタイルの記述は、
@include sp {
// ここに書きます
}
で囲まれた部分に記述します。
@include spの実態は、メディアクエリーです。
稀にspの他にいくつか定義されていることがあります。
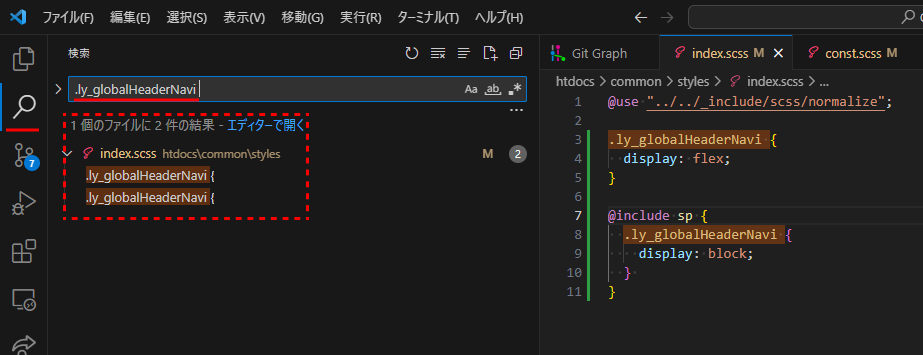
スタイルの記述場所の特定
構成と命名規則を厳守しているため、スタイルの記述場所の特定は簡単です。
「検索」タブ(ctrl+shift+f)で、目的のクラスを文字列検索してください。
クラス名の後に半角スペース(scss)やダブルクォーテーション(html)を入れると、完全一致で検索することが出来ます。

スマートフォン(sp)でのスタイルのオーバーライドがあるので、同一のファイルで複数の一致が検出されるのが常ですので、ご留意ください。
スタイルのプレビュー
ローカルサーバーには、リアルタイムで変更が反映されます。
使用しているライブラリ(Webpack)の都合上、JavaScriptが読み込まれていないページは、自動リロードがされないので、ご注意ください